Pinder
Meeting up with friends can be challenging due to busy schedules and large groups. Pinder is a mobile app designed to simplify planning and make meetups happen.
Project Context
Personal Project
Fall 2023
My role
User Research, User Testing, Wire framing, Prototyping, Analysis, UI Design, Design System
Tools
Figma
After Effects
Illustrator
The Initial Problem
Planning is a hassle
The Challenge
Make planning efficient
The challenge was to reduce scheduling hassles and confusion happening while planning as those made the planning process longer.
The Process
Laying The Groundwork
What's stopping people?
I conducted qualitative interviews with four participants to identify what complicates or delays planning and what the painpoints were.
Insights from the interview
In the interviews, I found that most people rely on group chats combined with shared calendar apps as their main communication channels. Additionally, I revealed some shared insights. Below are the key insights I uncovered:
Constant scrolling to find information
Participants were frustrated by endless scrolling to find planning information.

Information and conversations not separated
With lots of information and no separation, going through each item becomes time-consuming.

Need for an organizer
Especially with larger groups, an organizer is needed to coordinate opinions. Without one, most remain unaware of progress, leading to cancellations or delays.
The Discovery
Current systems do not support planning actively
Reframing The Problem
Lack of support slows scheduling
The lack of dedicated planning features and mixing everyday chat with planning details have made scheduling tedious, requiring extra time to find essential information and can be overwhelming.
This led me to ask: How can I create a more intuitive information structure and offer direct planning support? My solution was to design a chat app for organizing and coordinating plans.
?
How can I create a more intuitive information structure and offer direct planning support?
Mapping Solutions
Building a better planning experience in chat
After identifying the challenge, I divided it into two specific challenges that guided my focus throughout the design process:
Identifying the pain points
At the start, I developed personas, empathy maps, and journey maps to pinpoint specific interactions that frustrated users, took extra time, or required support.
The key insights
Time adjustments are complex
Adjusting time is harder than setting a date. Users must manually find a time when everyone is available, and this process should be minimized.
Differentiate notification type
Some people disable group chat notifications due to excessive messages, making it essential to separate general and planning alerts.
Simplify response tracking
The need to individually check if everyone has responded and agreed should be minimized.
Ideation
Shaping Solutions
After identifying areas for improvement, I brainstormed with two colleagues and organized our ideas into an affinity map to pinpoint features that could address the issues.
Key features discovered
Poll systems
Poll systems on location, time, and text would speed up the decision process.
Real-Time update
Help users stay real-time updated without having to ask other people.
Shared schedule in-app
Facilitate shared schedules in-app for instant plan creation reducing time.
From Vision to Putting Users First
Crafting cohesive experience
Throughout the design phase, from low-fidelity to final high-fidelity iterations, the focus was on two main challenges:
Finding a sweet spot in the user flow
Crafting user-friendly UI
I began with a low-fidelity draft, refined it to mid-fidelity, moved to the first high-fidelity version, and finalized the design.
Design For Action
Balancing the user flow
Initially, I concentrated on minimizing unnecessary flow to help users avoid navigating through multiple pages. This shift changed pages to sheets. Here are some of the wireframes that show the change.
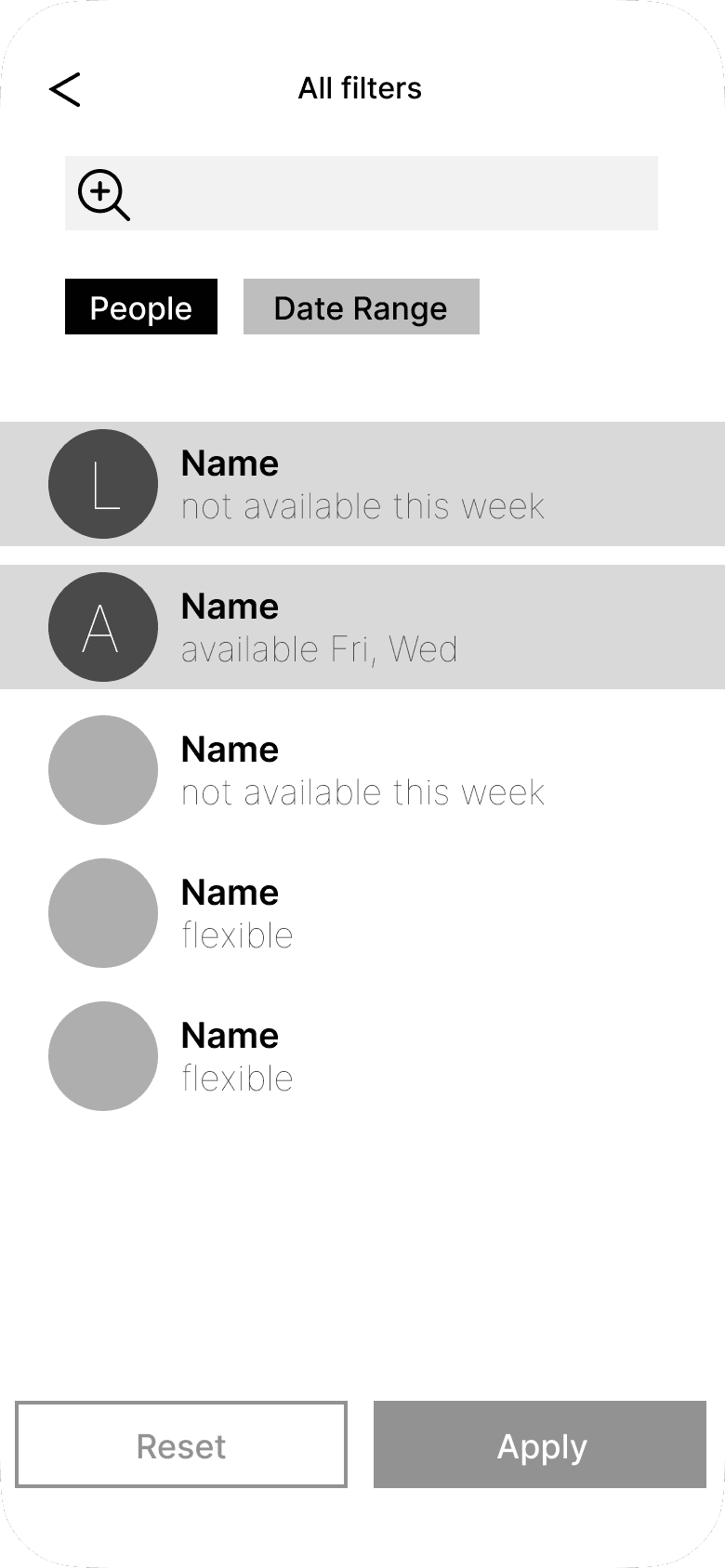
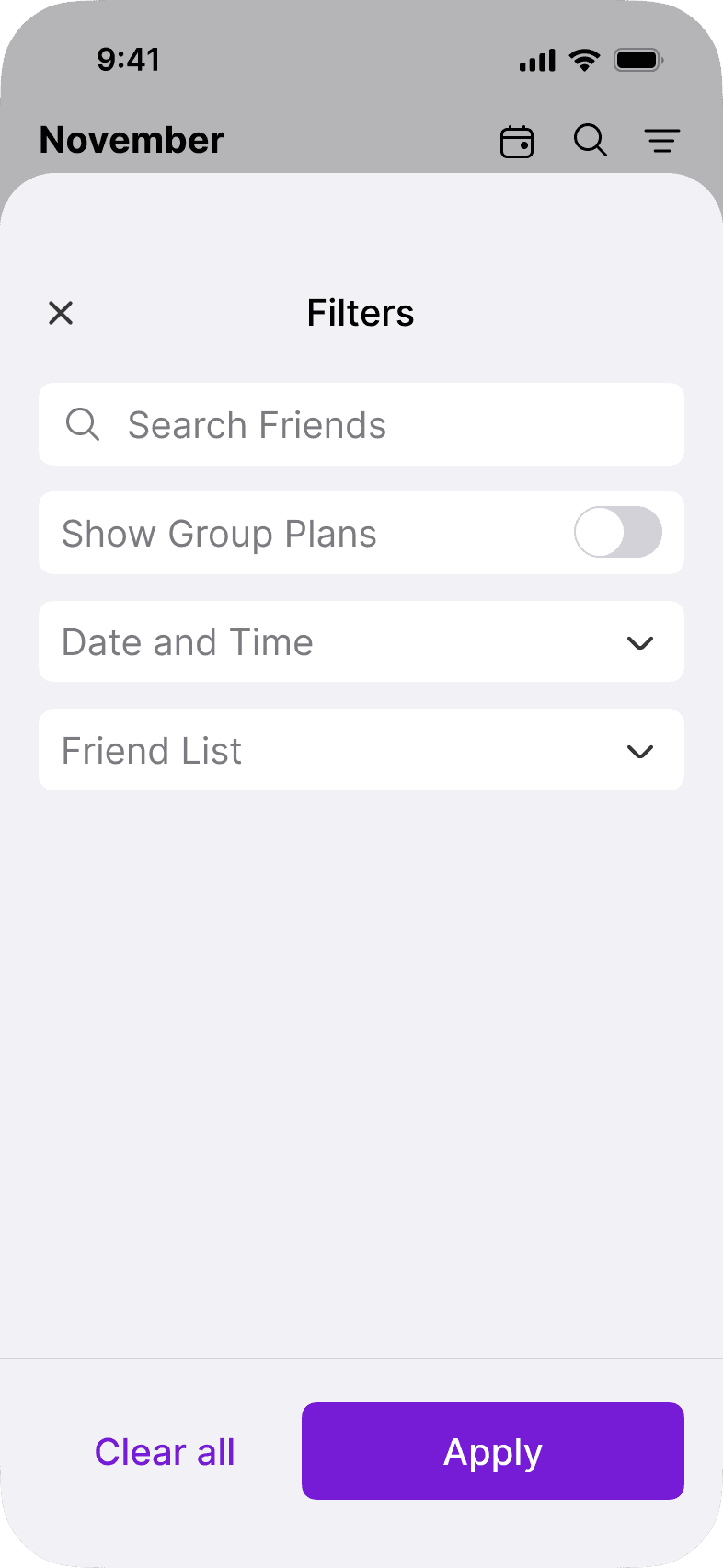
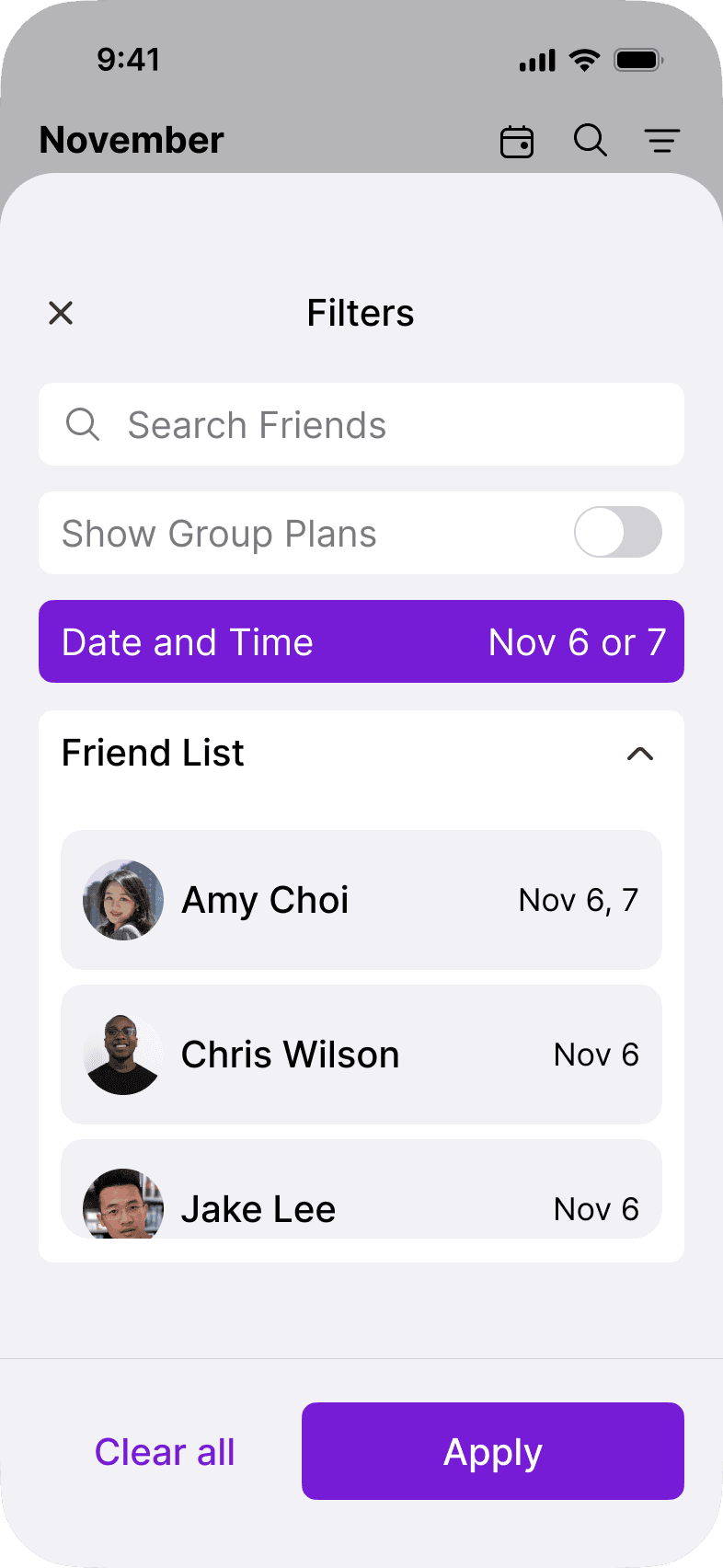
Filter function
In the mid-fidelity stage, the filter opened as a separate page with three screen transitions. For the final design, I streamlined this interaction using a dropdown within a sheet, eliminating the need for multiple page transitions.
Mid Fidelity
Final Design
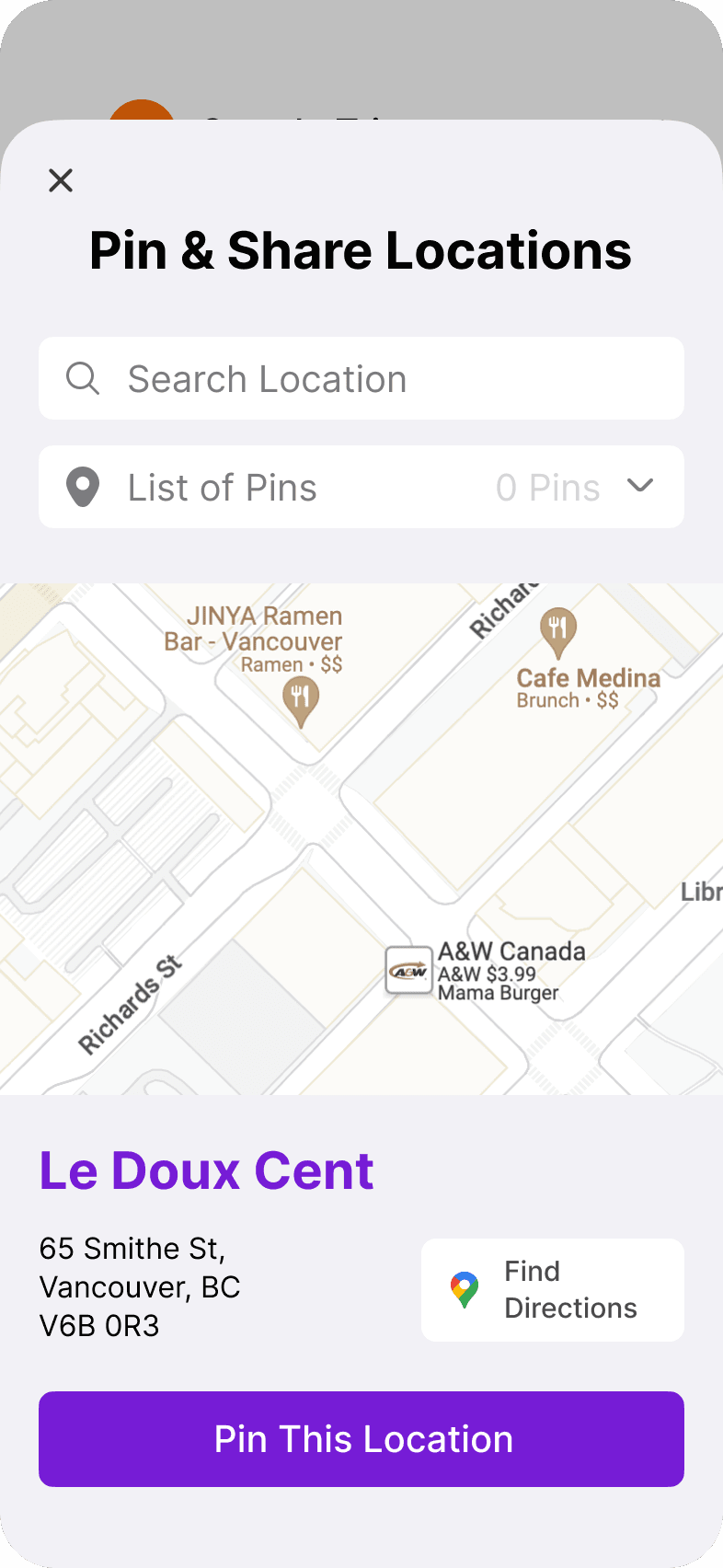
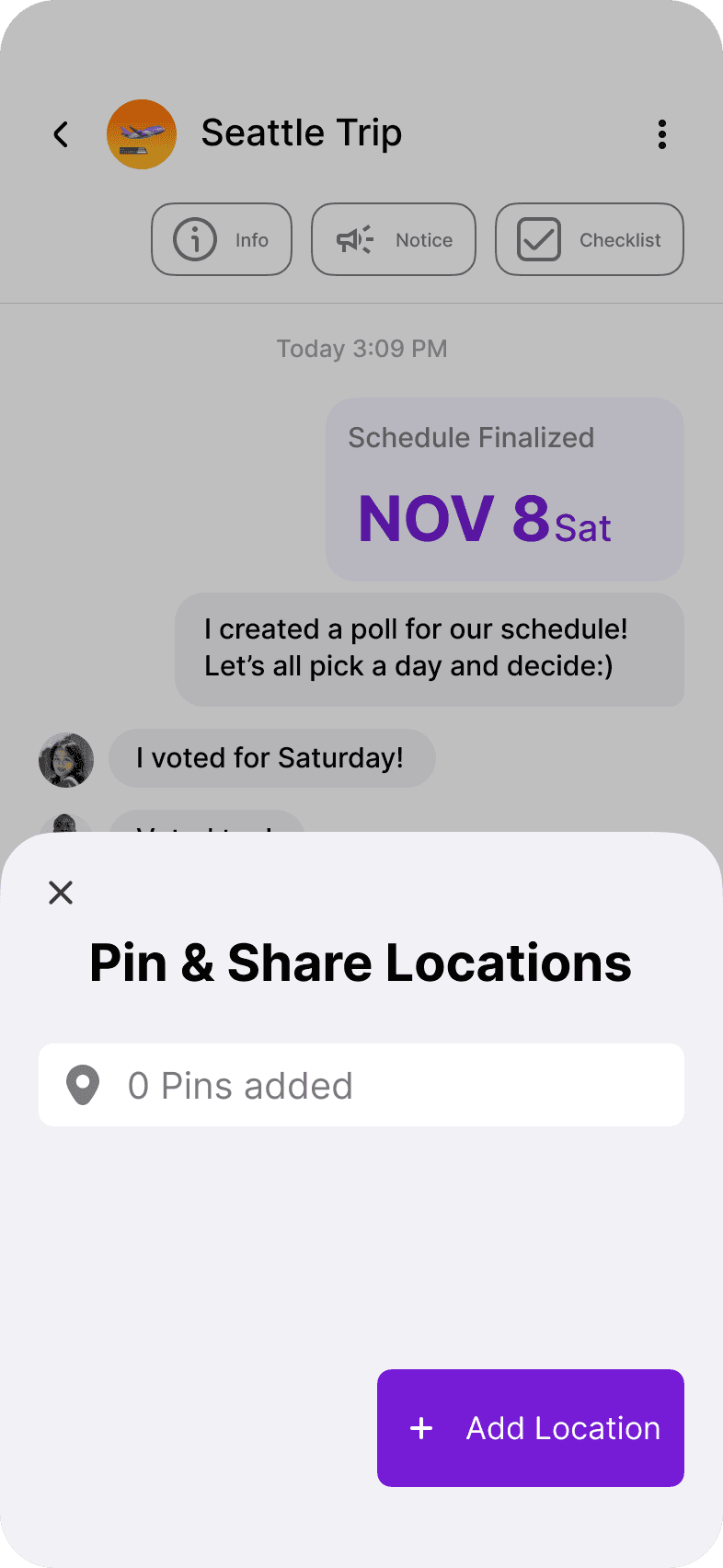
Location poll functions
High Fidelity
Final Design
Make It Effortless
Crafting user-friendly UI
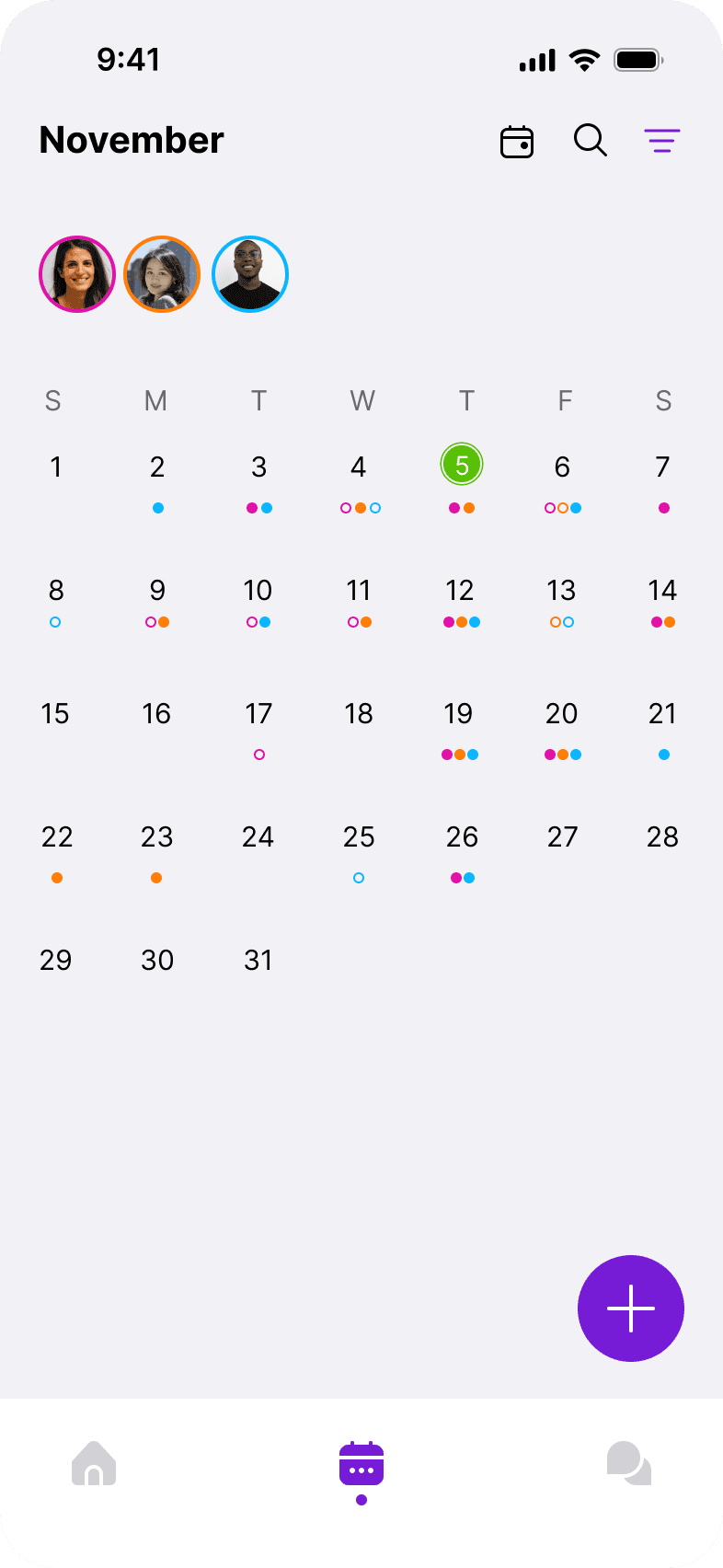
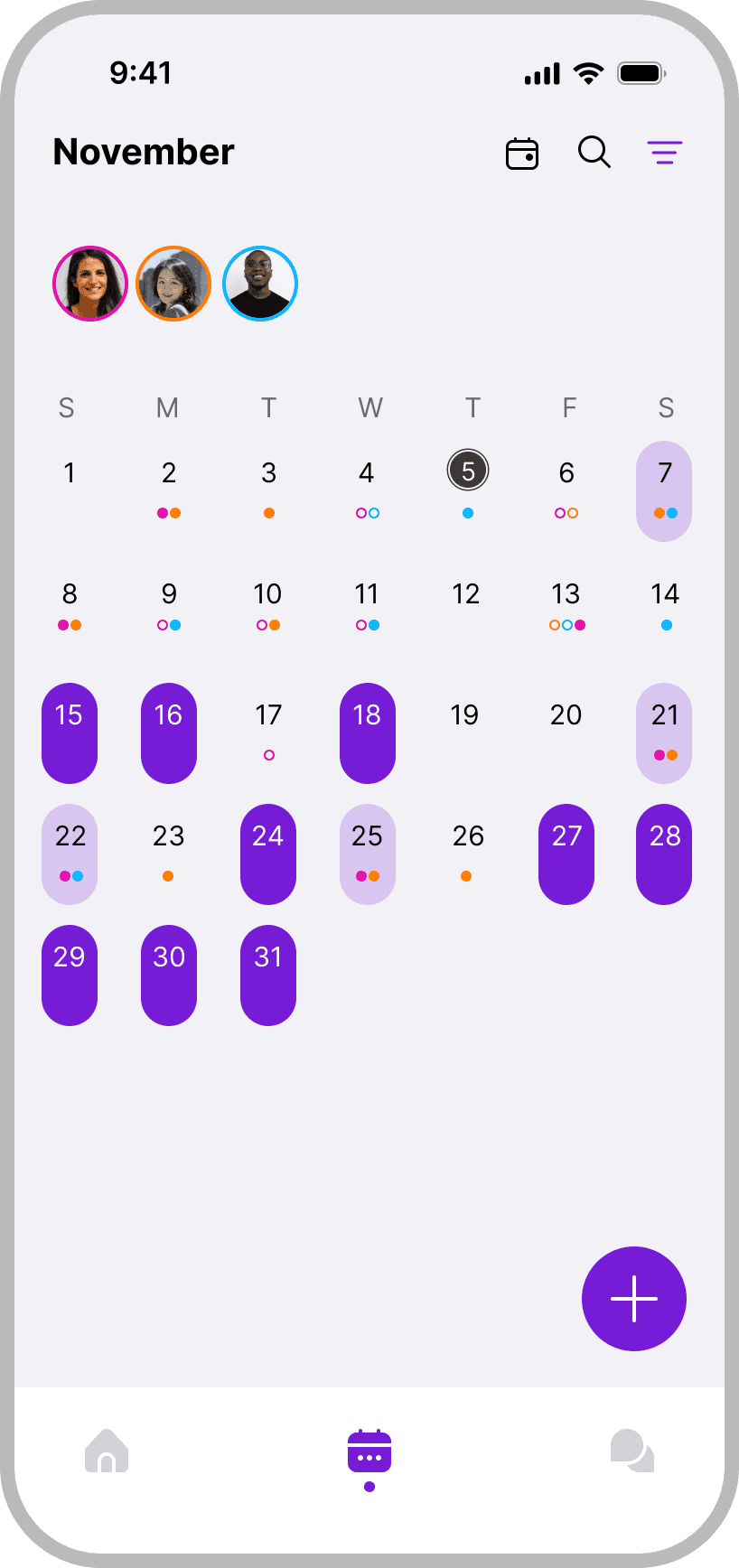
Changes in the calendar
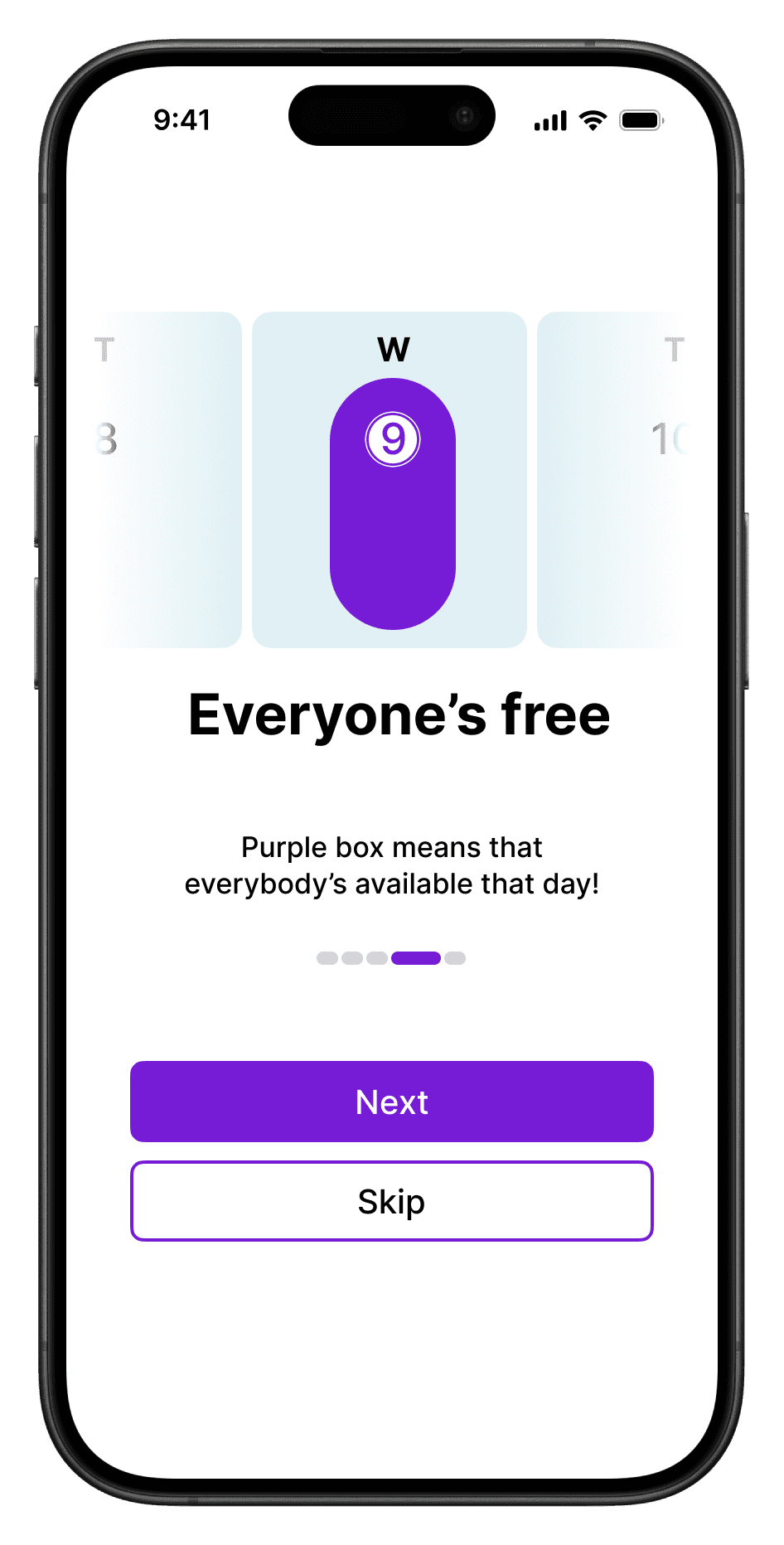
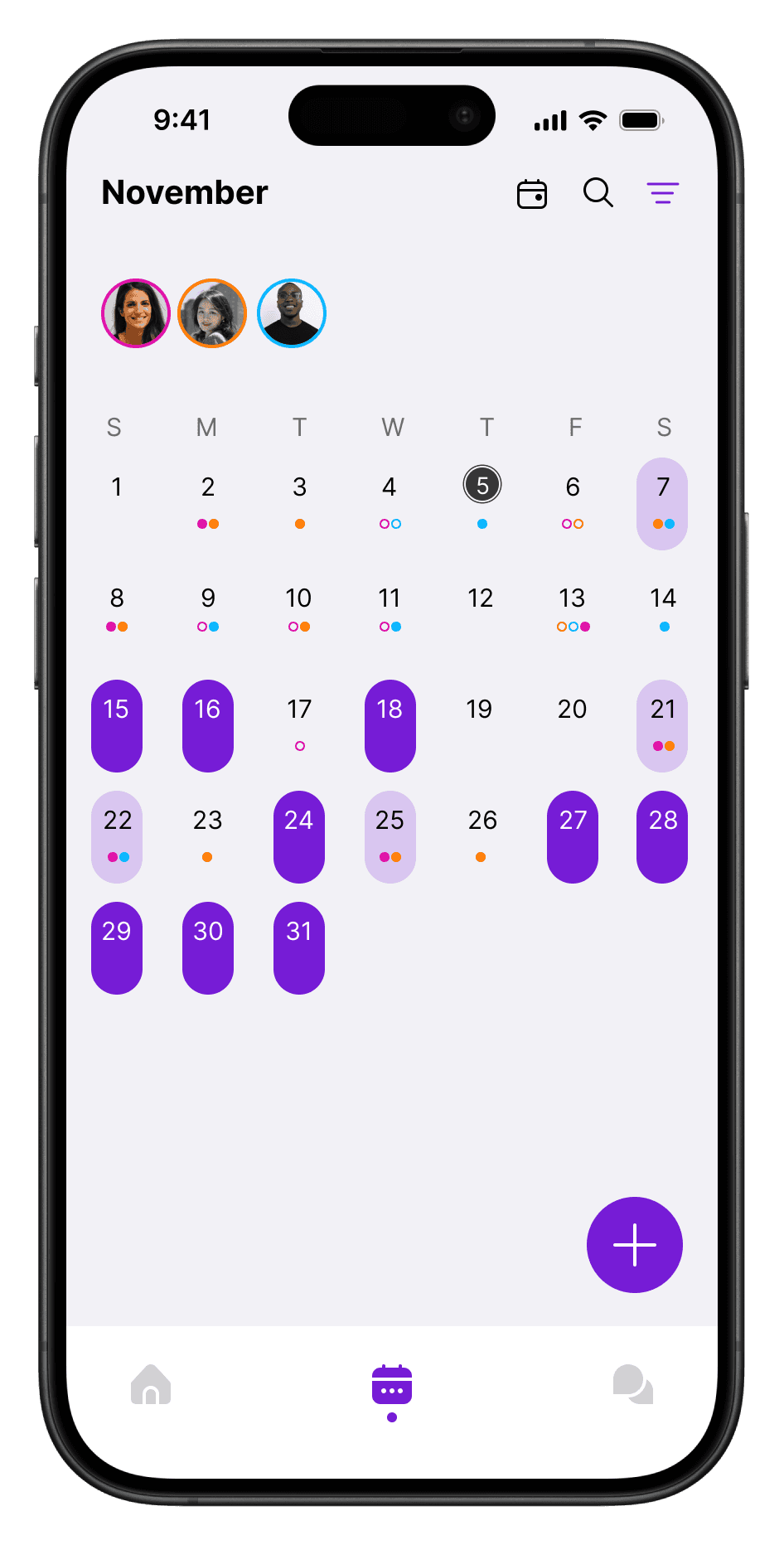
I initially planned to show people’s availability on the calendar using color-coded dots. Up to the mid-fidelity stage, I focused on marking busy days and conducted user testing. Feedback was mixed on whether to highlight busy or available days, so I explored this further with paper prototyping.
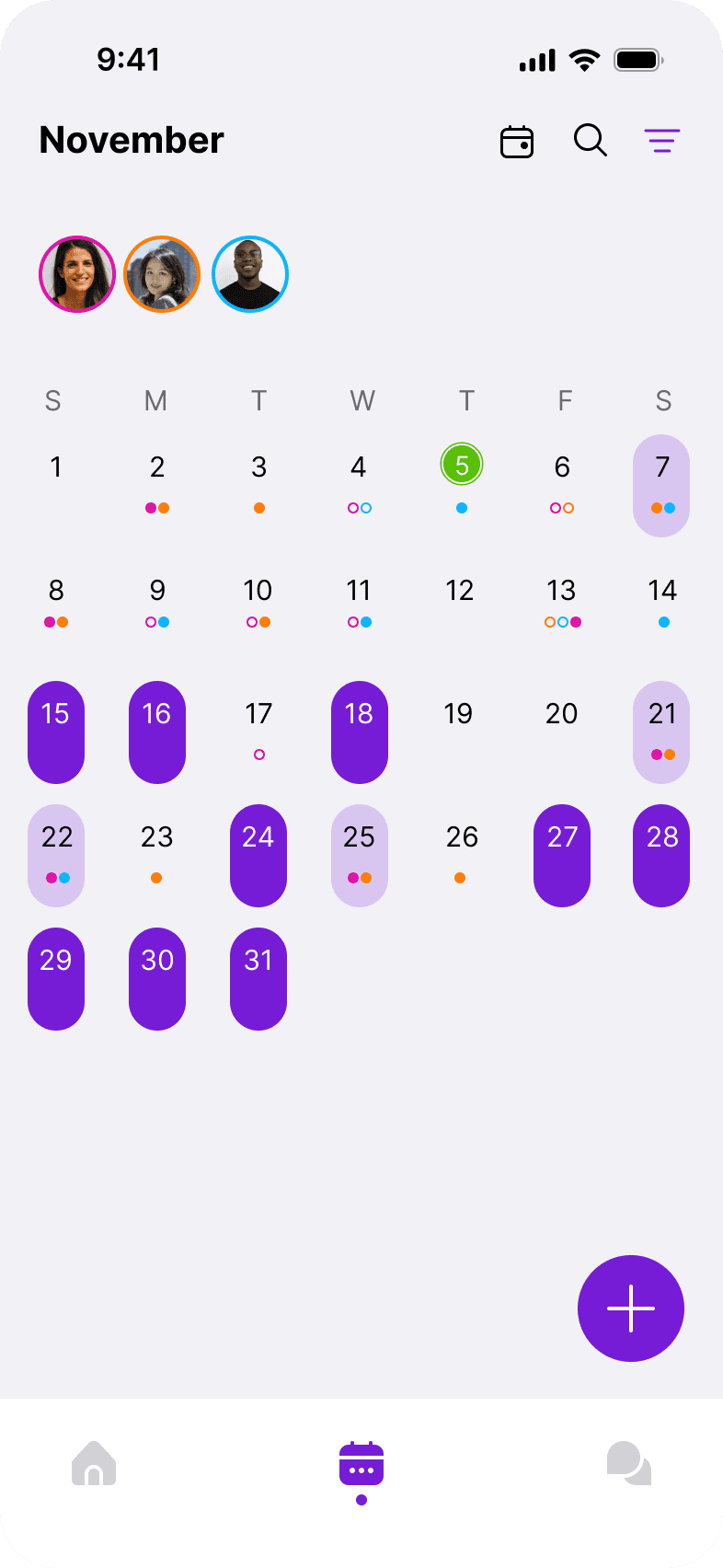
Making it intuitive
This way, 1) users can quickly spot days when everyone is available at a glance, and 2) they can also check days with partial availability, aligning with the app’s purpose and maintaining accessibility.
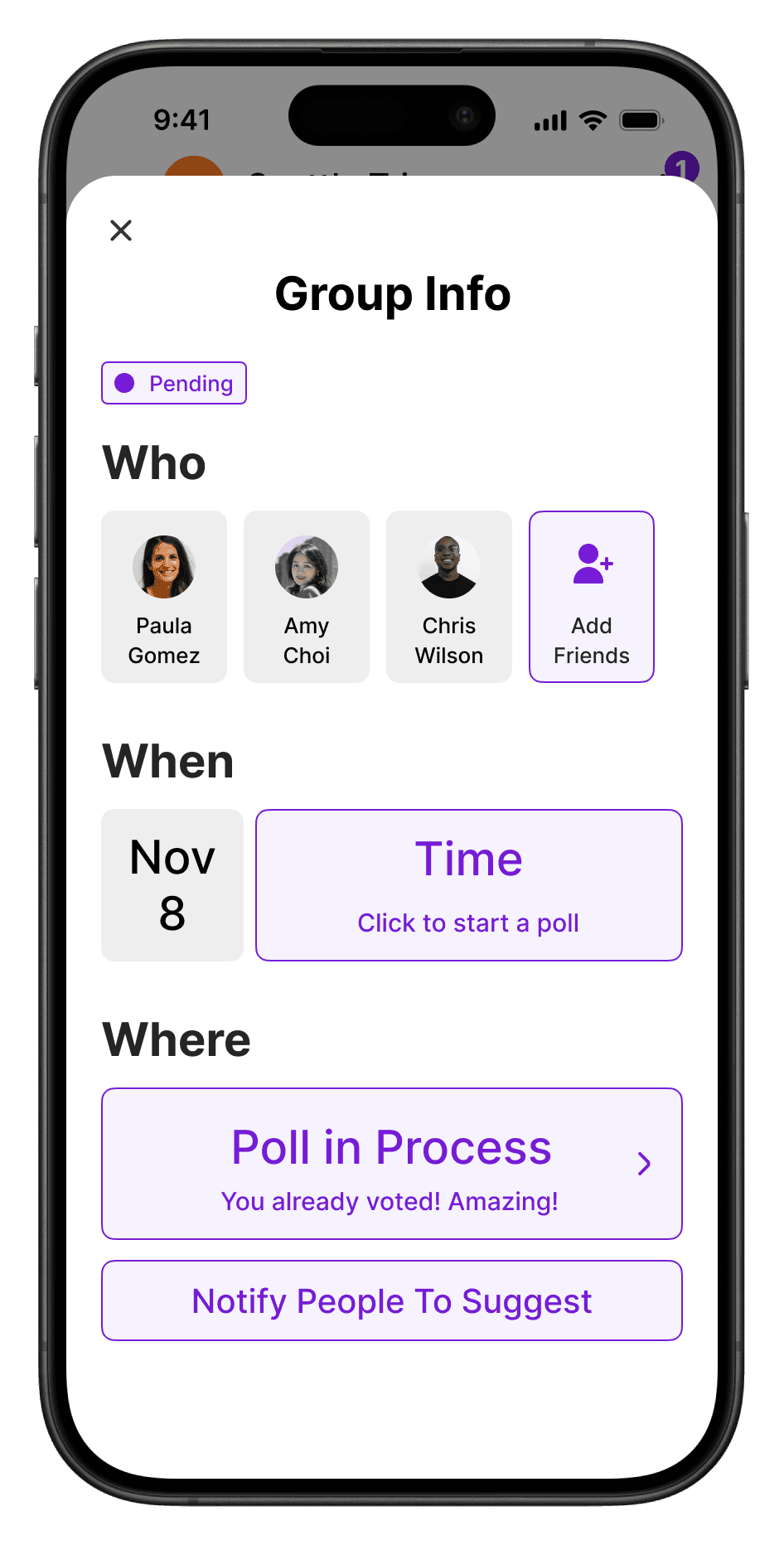
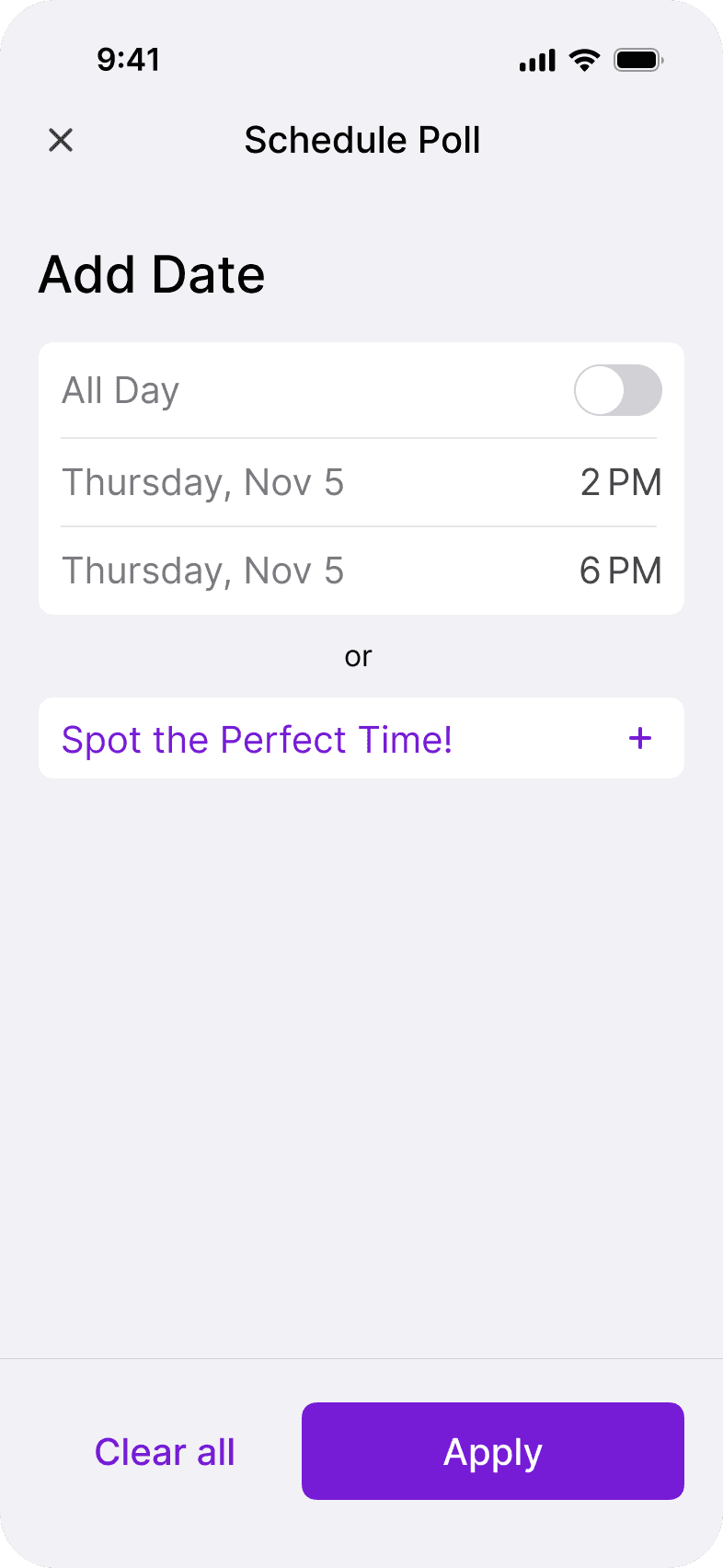
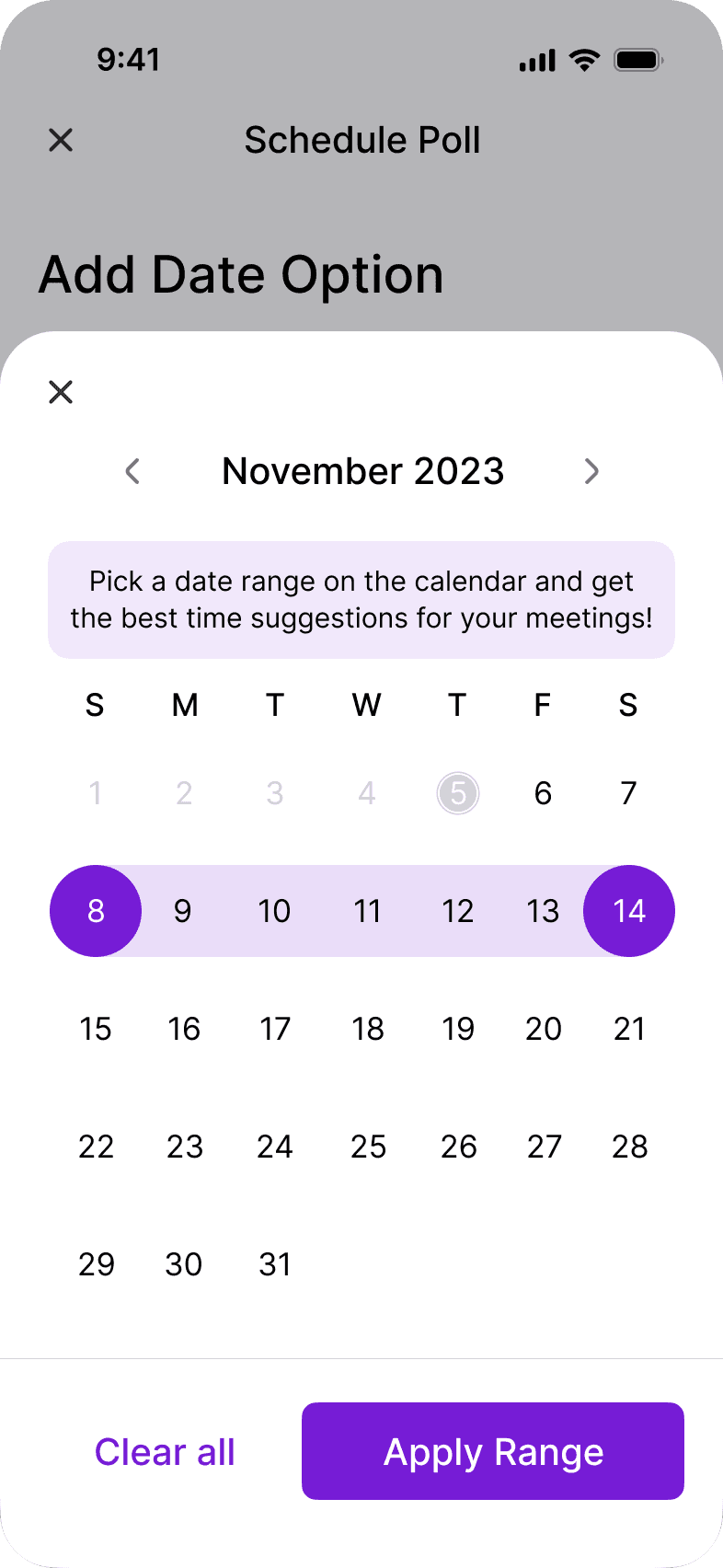
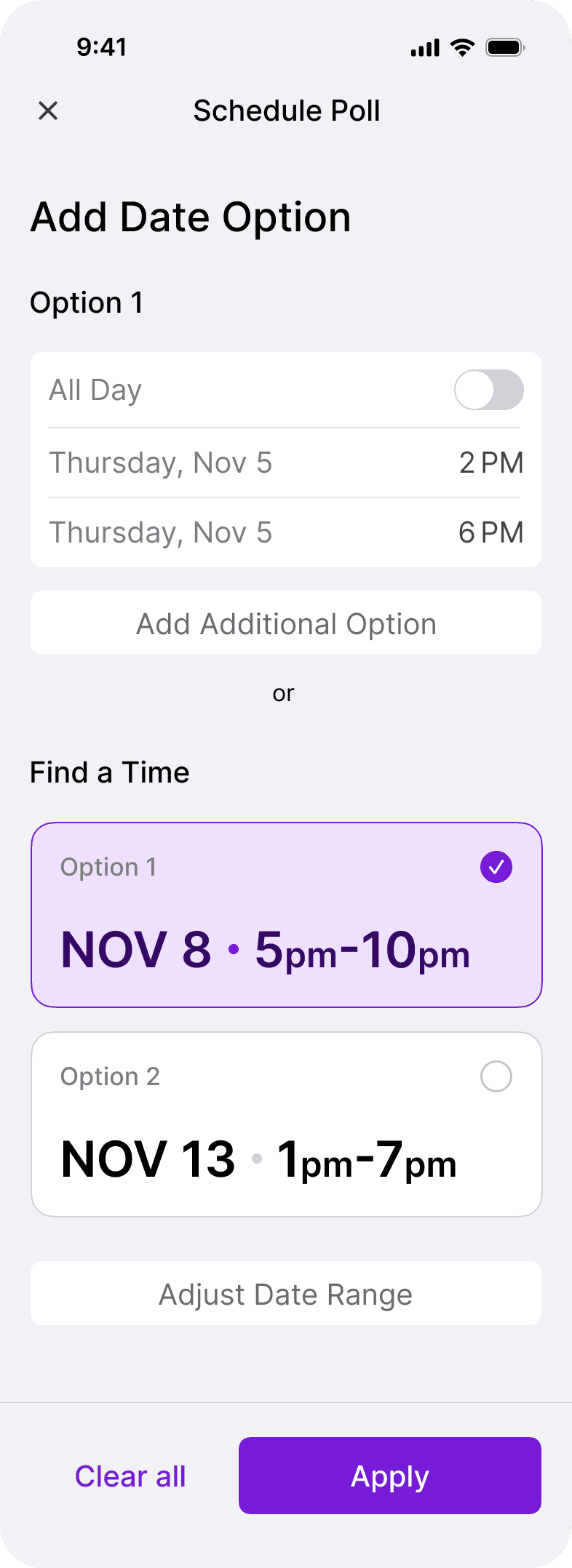
Simplifying Schedule Poll
I realized the importance of clarity, especially with buttons—making sure users understand their function instantly. For the schedule poll, I focused on creating seamless interactions that feel natural and intuitive, designing a simple UI that enhances usability.
High Fidelity
Final Design
From iOS to Android
Cross-Platform design exploration
Keeping in mind that iOS and Android have different guidelines, I designed according to each system’s standards, focusing on a few screens to showcase the differences. Here are some examples:
Date pickers
I tailored details from date/time interfaces to switch shapes/layouts to highlight differences between iOS and Android, following their specific guidelines.
iOS
Android
Use of Sheets
For iOS, I used a sheet for schedule polls. For Android, due to guidelines where changes need keyboard input and aren't instantly saved, I selected a full-screen dialog.
iOS
Android
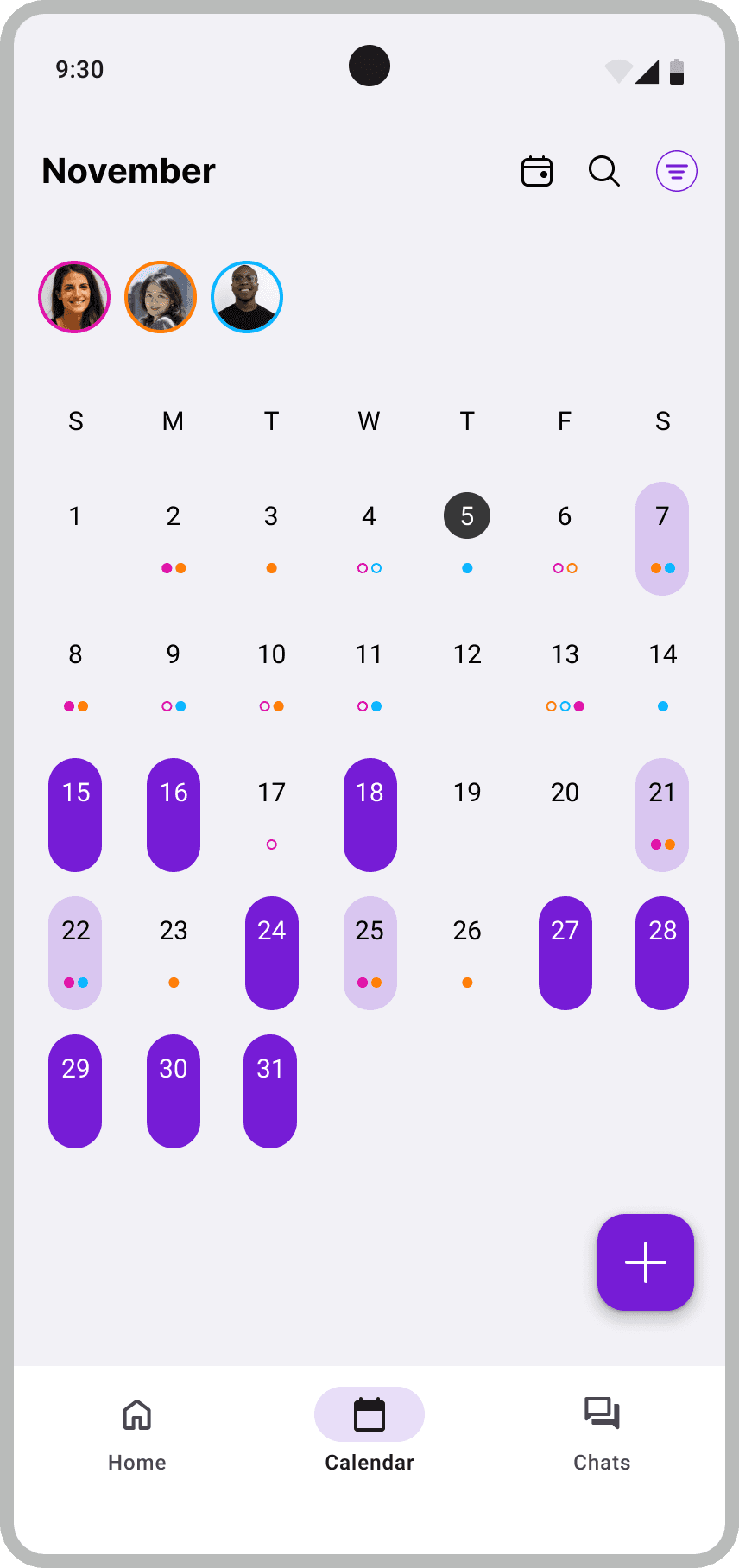
Navigation bars & FAB
I adjusted the appearance of navigation bars and Floating Action Buttons (FABs) to align with platform-specific guidelines. Android FABs feature distinct elevation, whereas iOS FABs maintain a flat design.
iOS
Android
The Final Design
Introducing to solution
Pinder simplifies planning by allowing you to share schedules and chat without overlooking any steps in the process, ensuring a quick and straightforward approach.
Simple Differentiation Among Chat Bubbles
The issue was the bubbles for general and planning-related. Conversations looked the same. I redesigned the planning bubbles to be distinguishable.
Find friends by date
By providing a filter function that allows users to sort people by their desired date, users can quickly start a group.

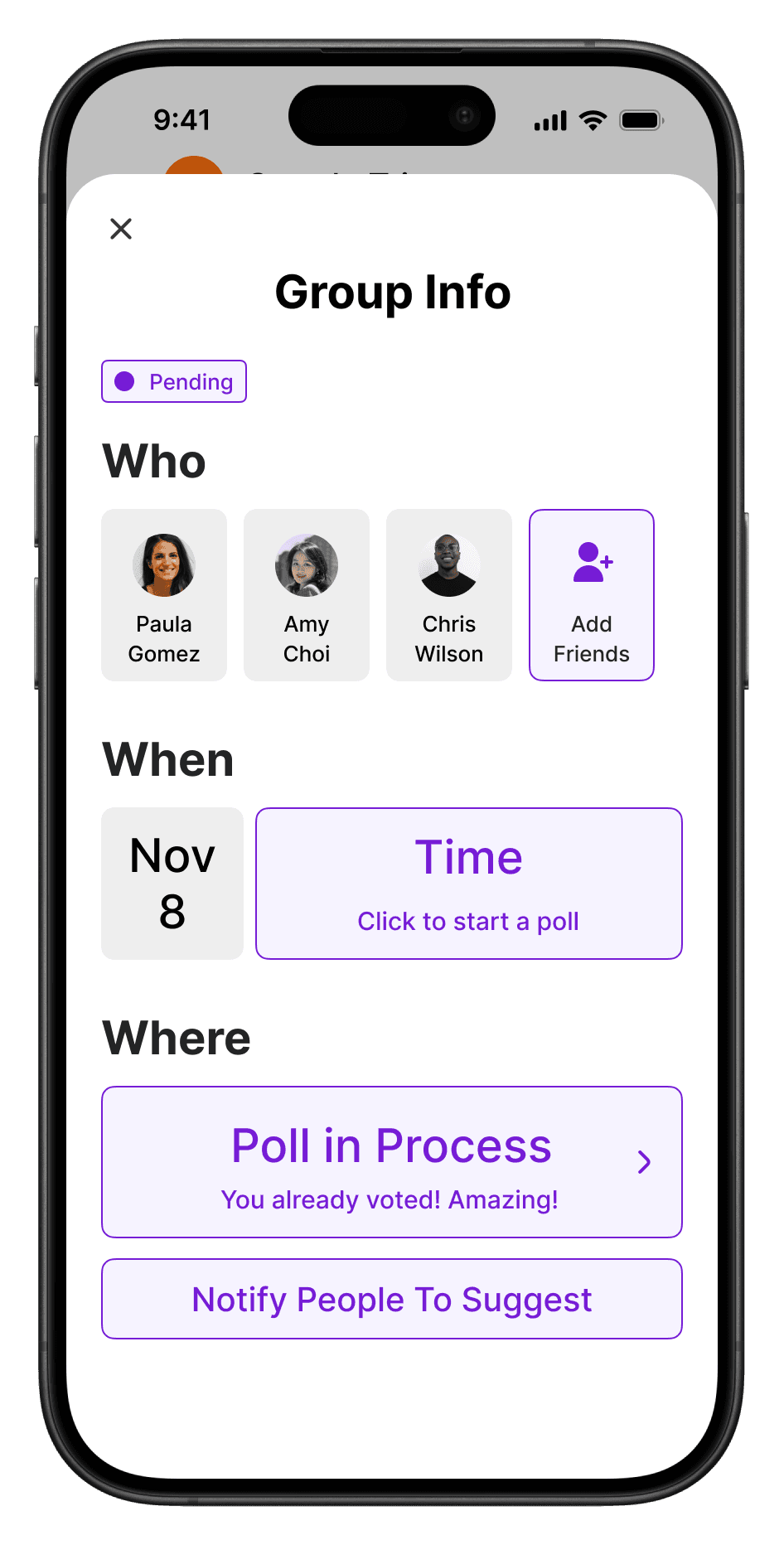
Easy Access to Information with Instant Updates
Building More Features
Next Steps
More works
Good Hot Tubs, Web Design
New E-Commerce Website Launch
Seoul Hive, Data Visualization
Explaining Koreas capital concentration